参考视频:https://www.youtube.com/watch?v=_uOgXpEHNbc
视频配套源码:https://github.com/abuanwar072/Flutter-Responsive-Admin-Panel-or-Dashboard
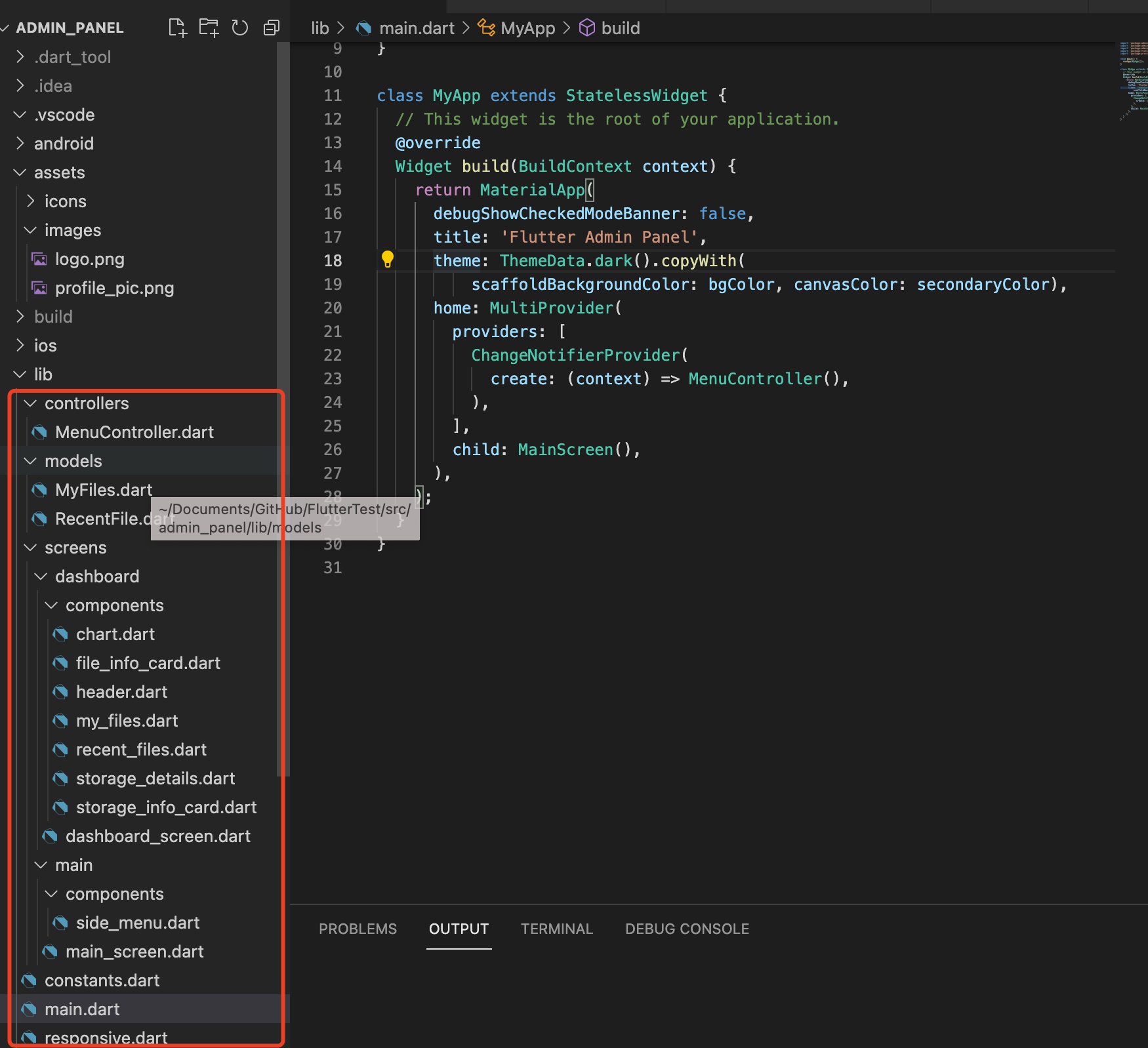
文中截图源码(站长照着视频学习码的):https://github.com/dotnet9/FlutterTest/tree/main/src/admin_panel
本文不打算介绍功能代码,大家如感兴趣可点击上面的视频或者源码参考。

看代码文件多,其实每个dart文件代码只有几十行而已。面板分为各个小模块dart文件,最后组合一起展示。
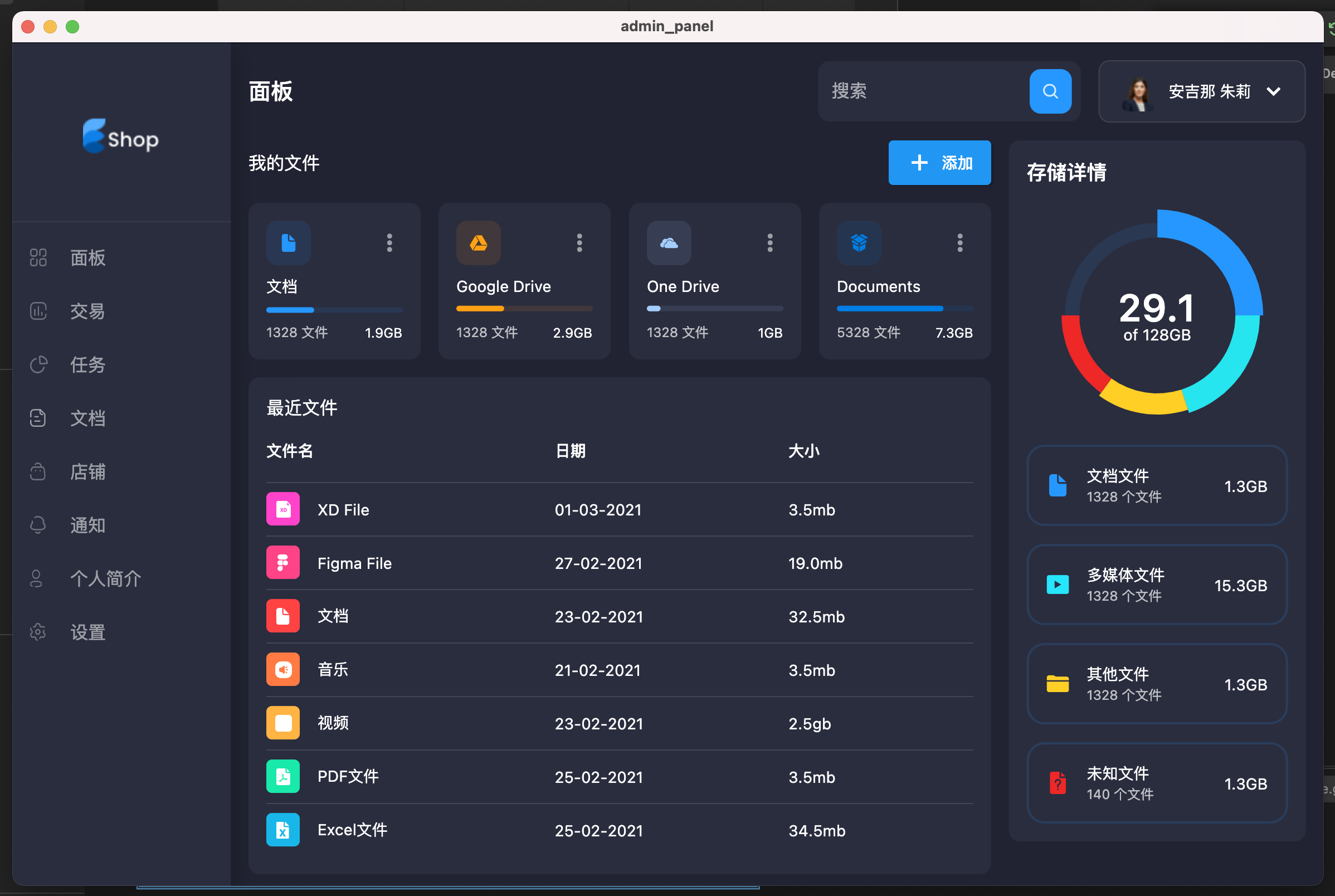
先看看mac桌面展示(Windows桌面类似):

网页版(调用F12,和前端一样的调试)

iOS(iPhone 12 Pro Max模拟器)
android(模拟器)
原视频录制一小段
是否感兴趣?回到文章开头,点击视频(或源码)学习吧。
Comments